If you’re keeping up with SEO these days, you already know that site speed plays a pivotal role in how your pages perform. It affects your SERP’s (Search Engine Results Page) positioning, bounce rate, and user retention. The days of waiting 4 seconds or more for a page to load are well behind us as consumers demand a faster site experience. We share the top free site speed tools you can use to help you optimize your website load times and user experience.
Google Pagespeed Insights
I always tell my clients that PSI is the top priority when measuring their site quality and effectiveness. I say “effectiveness” instead of speed because Pagespeed was, up until recently, a misnomer. It never measured site load speed directly but rather a bunch of different points of measurable interest that you can adjust to help achieve a faster site. It recommends things such as “use proper image sizes” or “use a CDN” to help make your site load better for end users.

PSI will always be the top resource for site speed as long as Google operates it. Any time that Google recommends changes we can make for better placement in their search engine, we should listen. The main reason we adjust our sites is to try and get better orders in Google, so we should always treat the recommendations here as a top priority. Some SEO specialists and even Google employees will say it’s not that vital, but an edge is an edge for first-page placement for many e-commerce and ad-supported websites.
WebPageTest
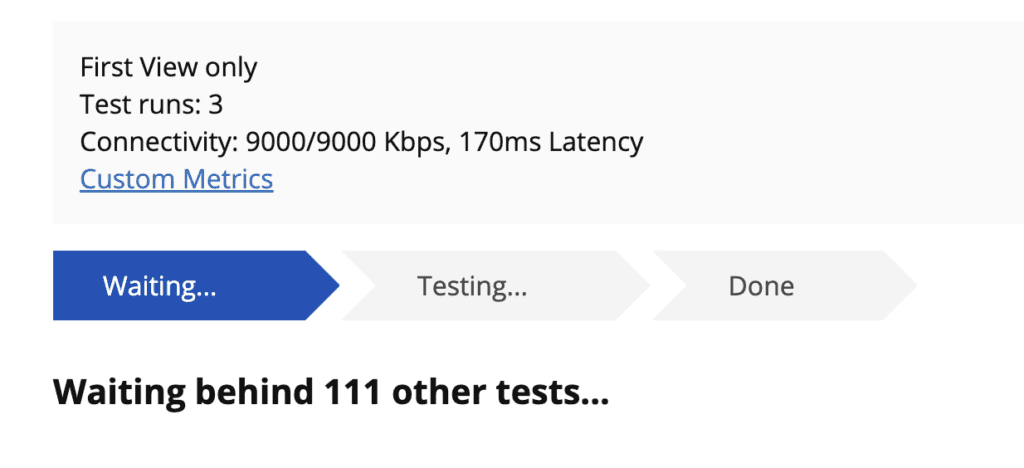
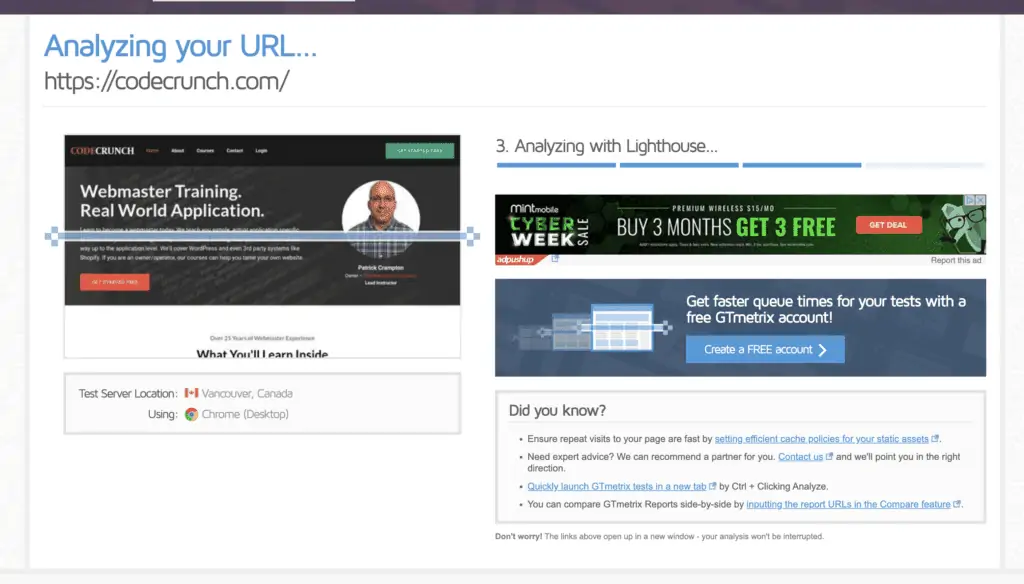
This website performance measuring site is one of the best free resources for overall site optimization. It allows you to simulate many different devices and network conditions for testing your website, which can be handy, especially if you don’t have access to alternate mobile testing. It’s become more commercial over the years, but the free web testing is still featured enough for you to get accurate readings to make website adjustments with.

WebPageTest is probably the most user-friendly free tool you can use to test your site.
GTmetrix
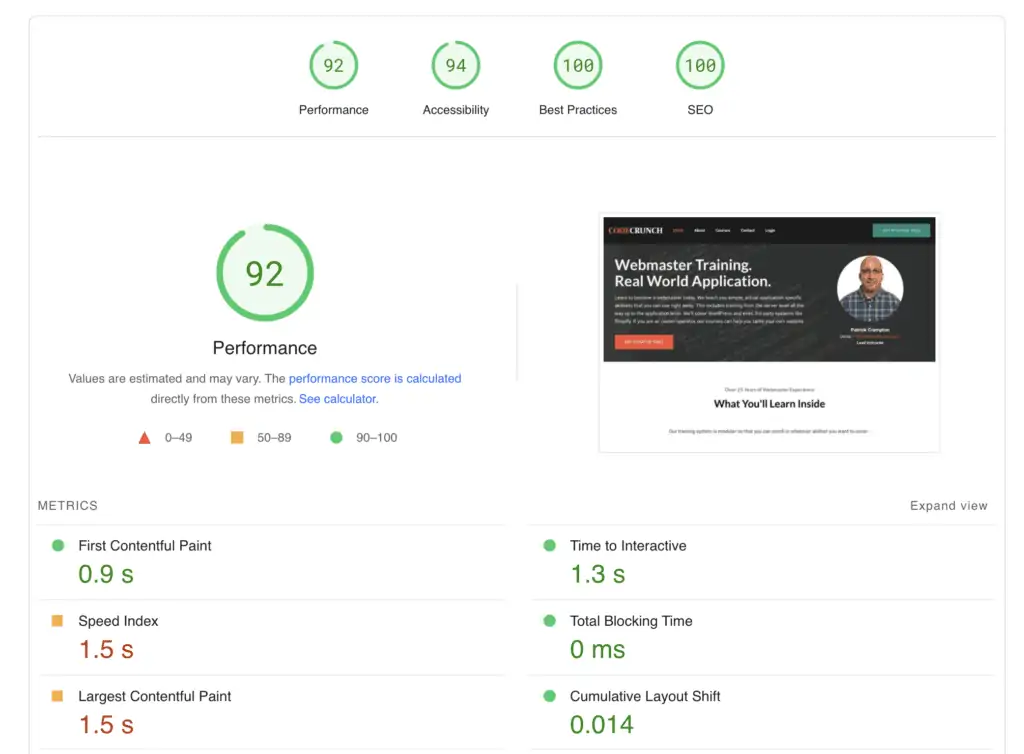
This is an excellent tool for beginners because it’s less cryptic than PSI and Webpagetest results. It breaks things down into a “readable” format so that most site owners can understand what they are looking at. Each testing subsection is broken down into easy-to-read and action results.

GT Metrix also offers free account options that can be helpful if you want to keep track of your site optimization progress. With an account, you can save previous tests for URLs to manually view progress (or regress) over time. This can be helpful if you have more than a handful of websites to work on.
DebugBear
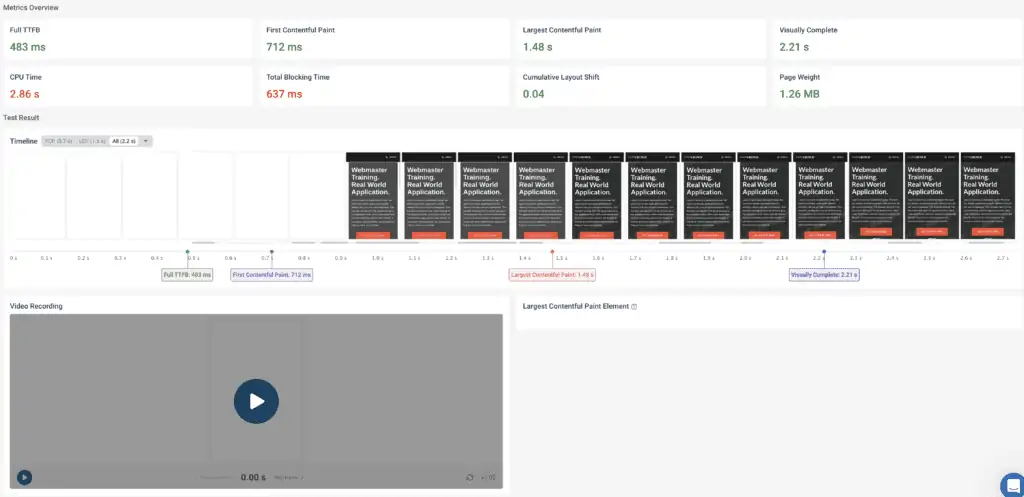
If you’re looking for something more visual and easier to understand, DebugBear might be for you. They use many of the same metrics, but their site layout is a bit easier to use and brings measurements together in a more cohesive format.

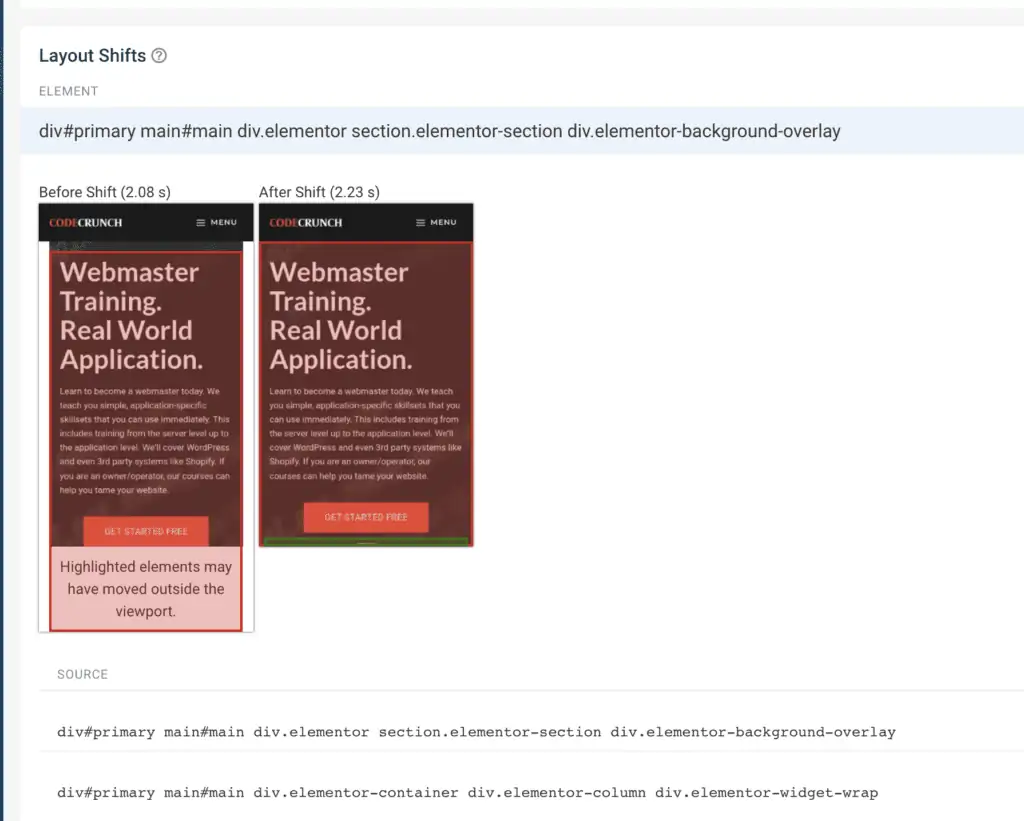
They also record a video of your site loading, which can be helpful with specific issues. In the example below taken from our own site, you can see that it correctly isolates a CLS. Very helpful if you’re stuck trying to isolate problems like this.

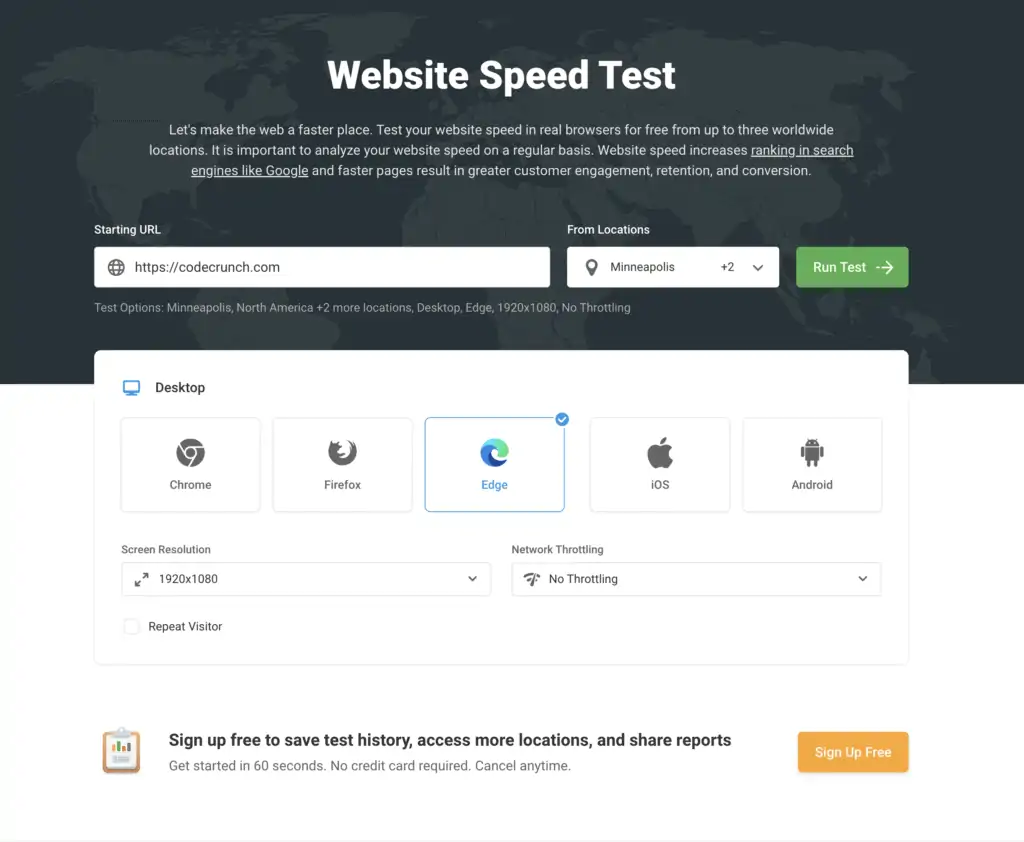
Dotcom Website Tools
They have several different tools in addition to the page speed tool. You can test your FTP setup, run traceroutes, and even test email routing. You can choose several browser emulators, including Chrome, Firefox, Edge, and even mobile devices.

As you can tell, there are many free resources you can use to test your site speed. You’ll get much more use out of these speed testers if you can troubleshoot websites to the block level. We teach more about that in our online webmaster courses.